*호이스팅, 스코프 공부하기
자바스크립트 객체 선언하는거 다시 공부하기(함수)
문제
실습8
실습. 아래에 학생의 점수와 학생의 목록이 담긴 배열이 있다.
이 두 배열은 요소의 순서가 일치하는 점수와 학생목록이다.
최고의 점수를 받은 학생의 명을 출력하도록 하시오.
최소의 점수를 받은 학생의 명을 출력하시오.
답
<script type="text/javascript">
var scoreArr = [70,60,70,80,55,80];
var studentArr = ['A', 'B', 'C', 'D', 'E','F'];
let minScore = scoreArr[0];
let maxScore = scoreArr[0];
let maxStudent = studentArr[0];
for(let i=0; i<scoreArr.length; i++) {
if(scoreArr[i] > maxScore) {
maxScore = scoreArr[i];
maxStudent = studentArr[i];
}
}
console.log(`최고점수: ${maxScore}, 최고점수학생이름: ${maxStudent}`);
</script>
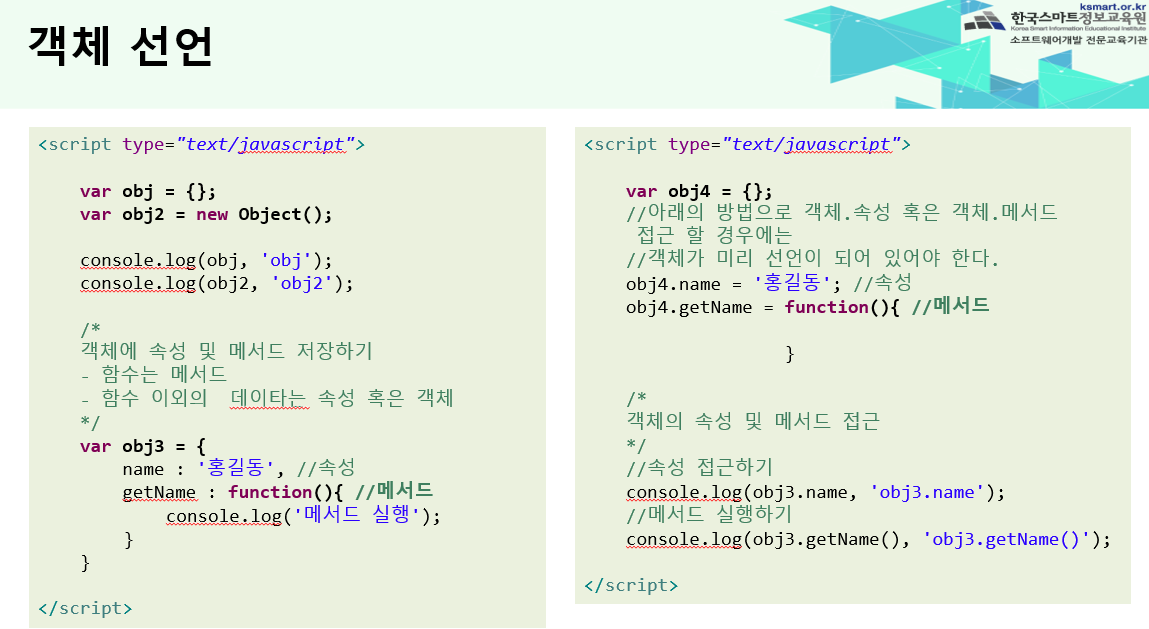
객체
- 메모리에 등록된 데이터(자료구조, 함수, 메서드)
- 객체는 속성과 메서드를 가지고 있다.
- 생성된 객체를 대입한 변수는 참조 변수라고 하며, 객체의 주소값을 가지고 있다.
- 프로퍼티 : 객체의 상태를 나타는 값
- 메소드 : 프로퍼티를 참조하고 조작(값을 변경)할 수 있는 기능(동작)


알아서 문자열로 인식하기때문에 name은 따로 ''따옴표 안해줘도 됨
키들은 함수명이됨.
함수인데 이름이 없음 <=익명함수. <= getName으로 불러옴
객체타입 객체 = new 클래스();
객체.
속성동작 추가하는법
<h2>객체 속성이나 메서드 접근(실행)</h2>
- 속성에 접근하였다면 값을 가지고 오거나 대입 할 수 있다. <br>
- 메서드는 실행 할 수 있다. <br>
<script type="text/javascript">
const obj4 = {
num : 1,
arr : [1,2,3],
obj : {
arr : [4,5,6]
},
getNum : function () {
console.log(this.num);
return this.num;
},
setNum : function(number) {
this.num = number;
console.log(this.num);
}
}
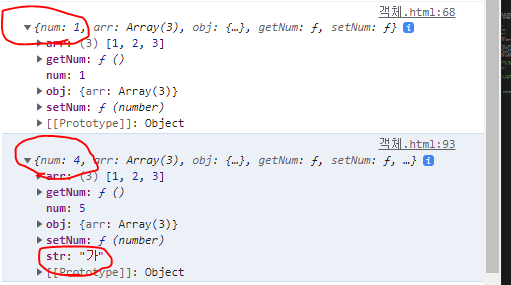
obj4.num = 4;
//속성 동적 추가
obj4.str = '가'
console.log(obj4);콘솔결과값

'기록(노트)' 카테고리의 다른 글
| session.setAttribute("",""); 하는 역할이 뭐야?/판매자,구매자 실습(jsp, 로그인화면) (0) | 2023.03.28 |
|---|---|
| 실습)jsp와java연결_화면에서 두수입력받아_계산결과를 화면에출력 (0) | 2023.03.27 |
| while문(짝수 합 출력하기, 별모양 트리 나무 만들기) /JavaScript 배열 및 arr[arr.length] 이해 (0) | 2023.03.23 |
| 추상 클래스 (0) | 2023.03.22 |
| 상속(부모,자식객체) (0) | 2023.03.21 |


