

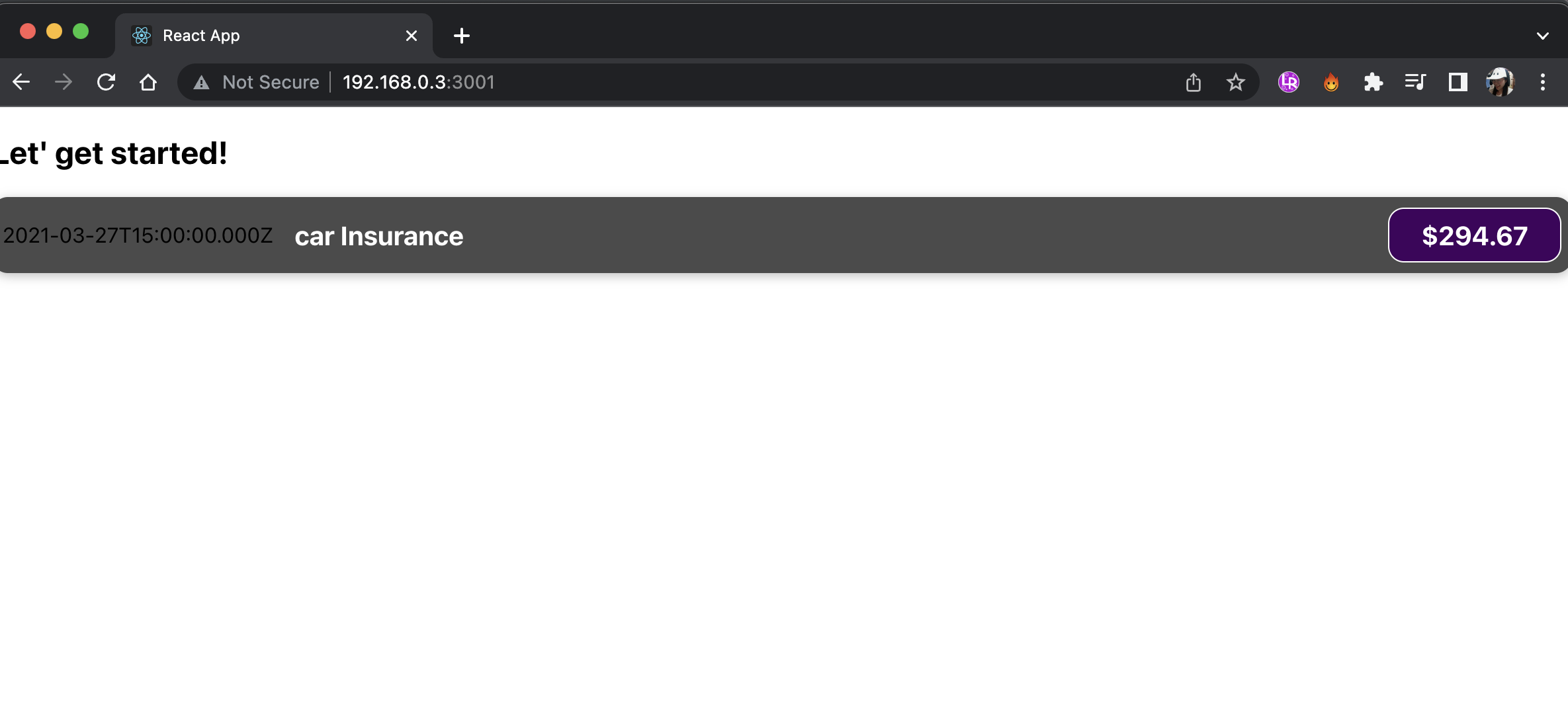
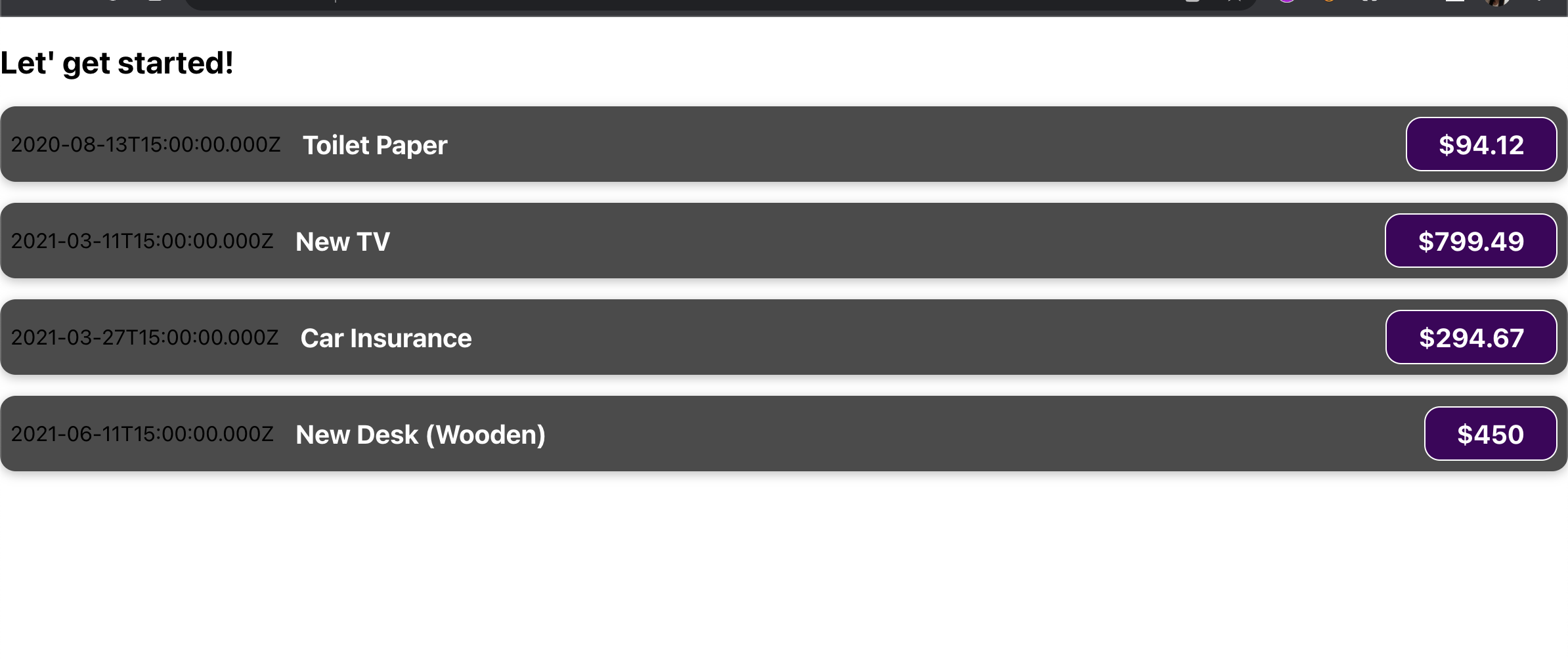
결과가 이렇게 나온다
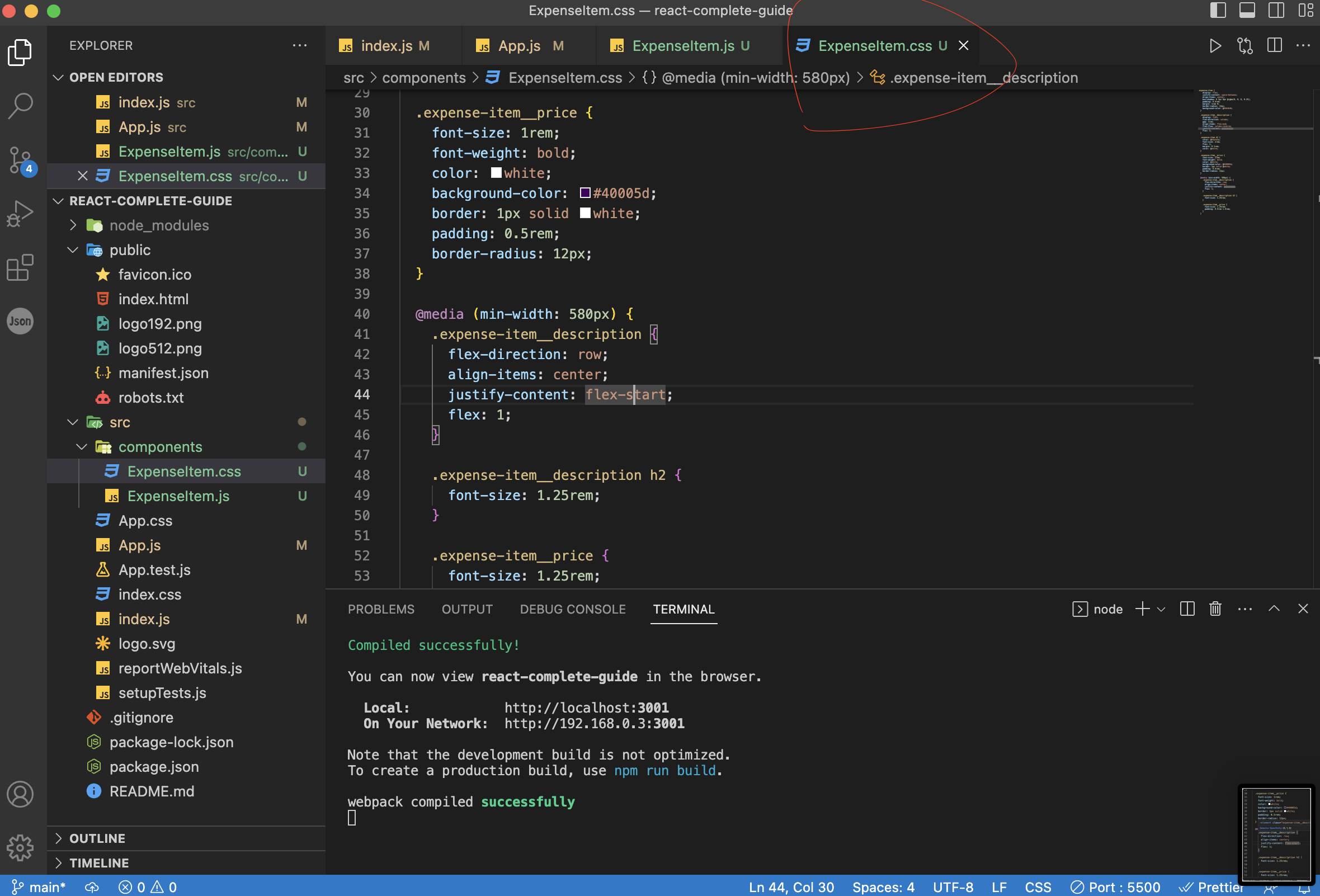
(이거는 그냥 참고용. css효과 준 코든데 필요없음 볼필요 ㄴ)

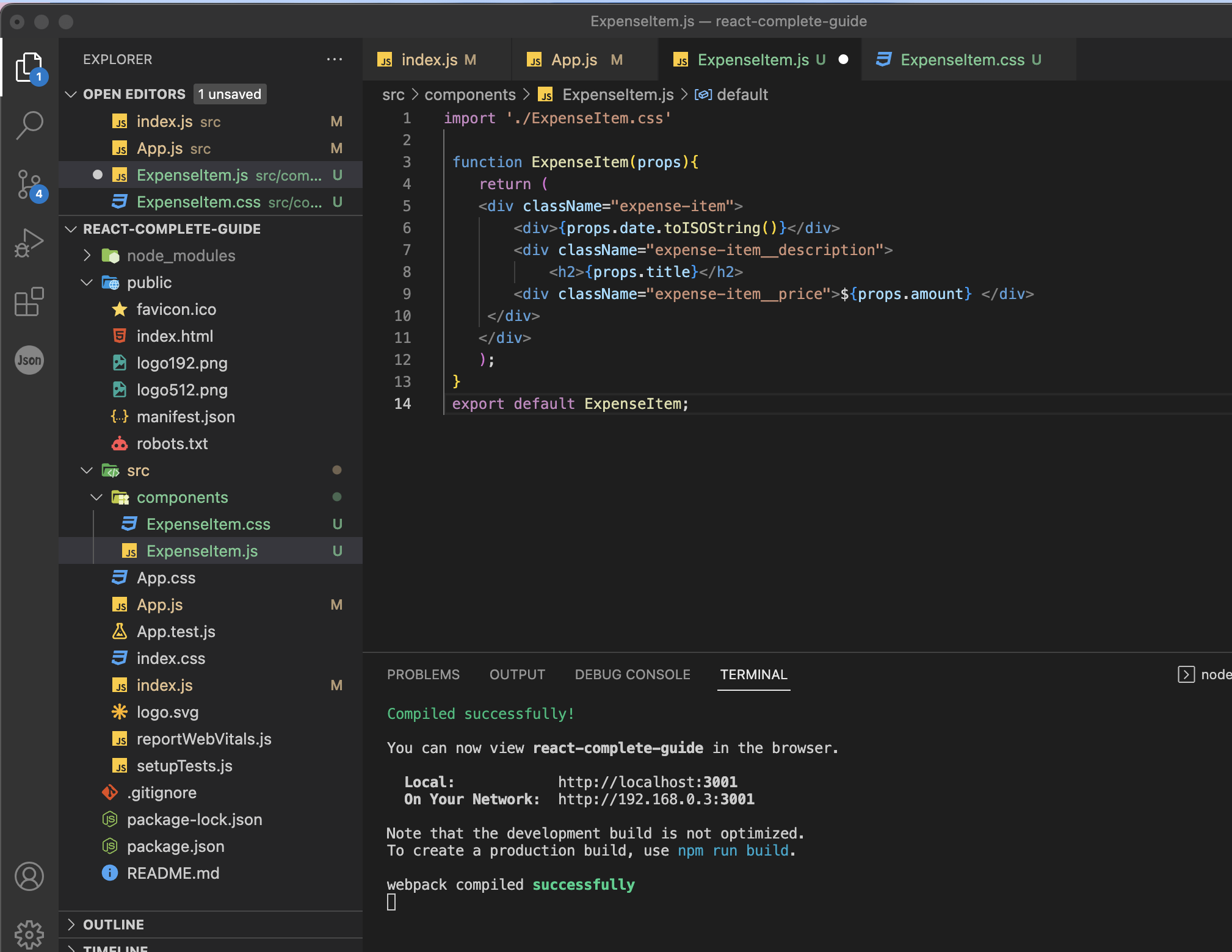
각각 아이템씩 다른 내용을 일일히 다 쓰지 않고 한번에 넣는법
App.js 파일 이렇게 설정해주고
import ExpenseItem from "./components/ExpenseItem";
function App() {
const expense = [
{
id: "e1",
title: "Toilet Paper",
amount: 94.12,
date: new Date(2020, 7, 14),
},
{ id: "e2", title: "New TV", amount: 799.49, date: new Date(2021, 2, 12) },
{
id: "e3",
title: "Car Insurance",
amount: 294.67,
date: new Date(2021, 2, 28),
},
{
id: "e4",
title: "New Desk (Wooden)",
amount: 450,
date: new Date(2021, 5, 12),
},
];
return (
<div>
<h2>Let' get started!</h2>
<ExpenseItem
title={expense[0].title}
amount={expense[0].amount}
date={expense[0].date}
></ExpenseItem>
<ExpenseItem
title={expense[1].title}
amount={expense[1].amount}
date={expense[1].date}
></ExpenseItem><ExpenseItem
title={expense[2].title}
amount={expense[2].amount}
date={expense[2].date}
></ExpenseItem><ExpenseItem
title={expense[3].title}
amount={expense[3].amount}
date={expense[3].date}
></ExpenseItem>
</div>
);
}
export default App;

짜잔
'기록(노트)' 카테고리의 다른 글
| 리액트(React) 기초 독학 (0) | 2023.06.02 |
|---|---|
| 정규화(1NF,2NF,3NF)/composite primary key(복합 키)/함수적 종속성(Functional Dependency) (0) | 2023.05.23 |
| eXERD / 릴레이션 / 정규화 / ERD, DBMS (0) | 2023.05.23 |
| 2팀 프로젝트: (0) | 2023.04.19 |
| 자바스크립트:클로저(Closure)/내장객체(시간,날짜) (0) | 2023.04.16 |

