스코프(범위)떄문에 자리를 위로 올려줘야된다(매우중요)
비동기로 동작하는 것도 한가지 이유이다.
promise를 반환하기 때문에 .then()으로도 접근하여 데이터를 가져올 수 있음.
await을 사용해준 이유는 "가독성"을 위한것!
fs(파일시스템)에서도 await으로 가져올수 있다.
본인의 개발성향에 맞춰 해주면 됨.
데이터를 다 읽어올때까지 기다리게 하는게 await인데 항상 promise를 반환하는 애한테만 쓸수 있는거 명심@
async await함수는 자체적으로 Promise를 반환해주도록 되어있음.
따라서 await을 적용해줄 수 있는것이다.
===============
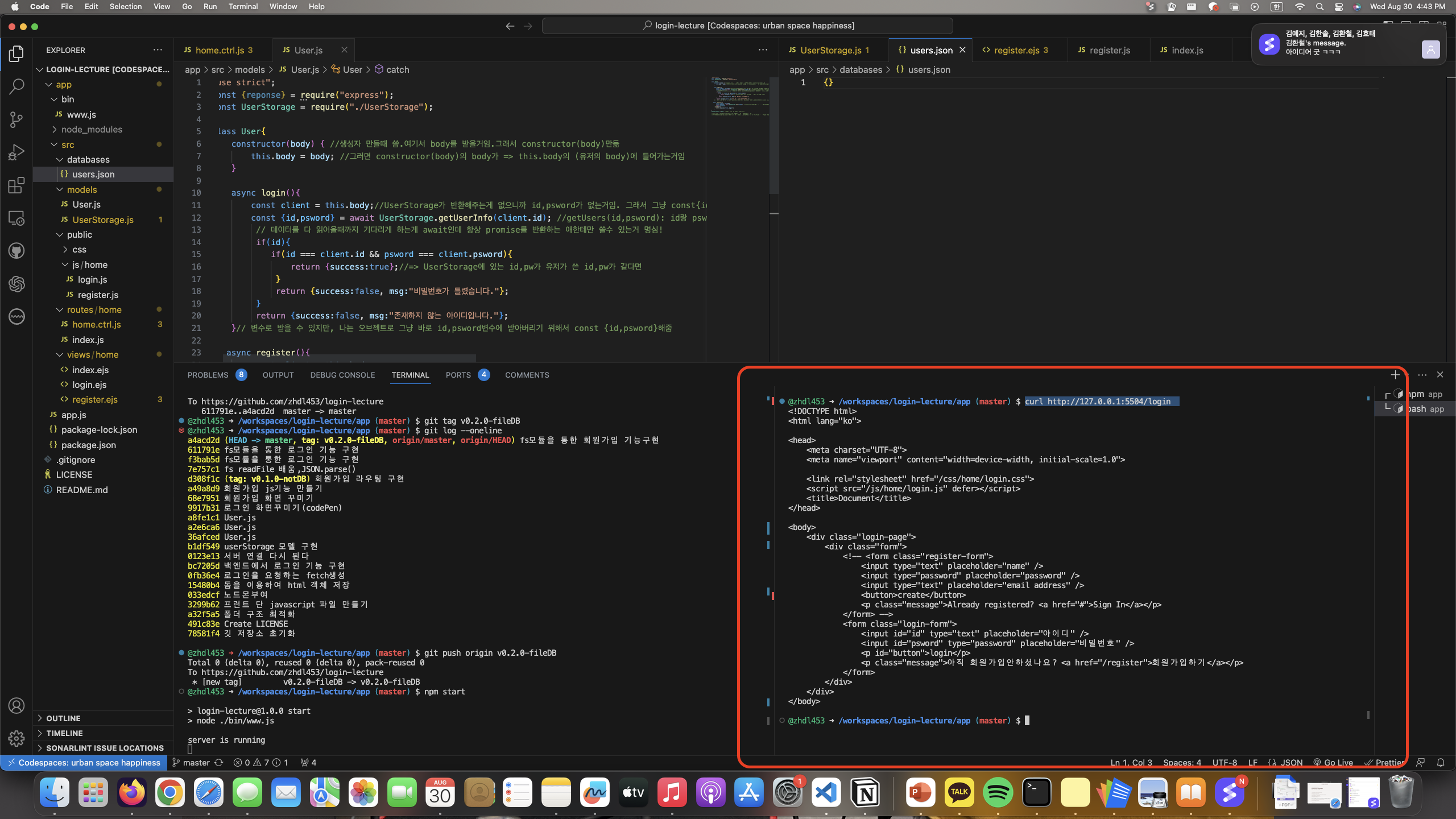
curl
curl http://127.0.0.1:5504/login이렇게 터미널에 명령어 입력하면

login html파일을 확인할수있다.
'나혼자공부시간(평일저녁,주말,휴일때)' 카테고리의 다른 글
| 프록시(proxy)이란? 개념 정의 (0) | 2023.09.01 |
|---|---|
| AWS RDS대여:클라우드 구축하기/mysql(MariaDB)로 로그인 구현/dotenv.config();환경변수 설정(정보 보안) (0) | 2023.08.31 |
| github(깃헙)-태그달기 (0) | 2023.08.29 |
| NodeJS와 MariaDB 연동하고(express.JS 상에서 회원가입,로그인,회원탈퇴 구현)/Router뜻,역할 (0) | 2023.08.25 |
| [Mac OS/맥북 M1] MariaDB 설치 / 마리아 DB 개발환경 설정 (0) | 2023.08.25 |

