1주일차: UX,UI

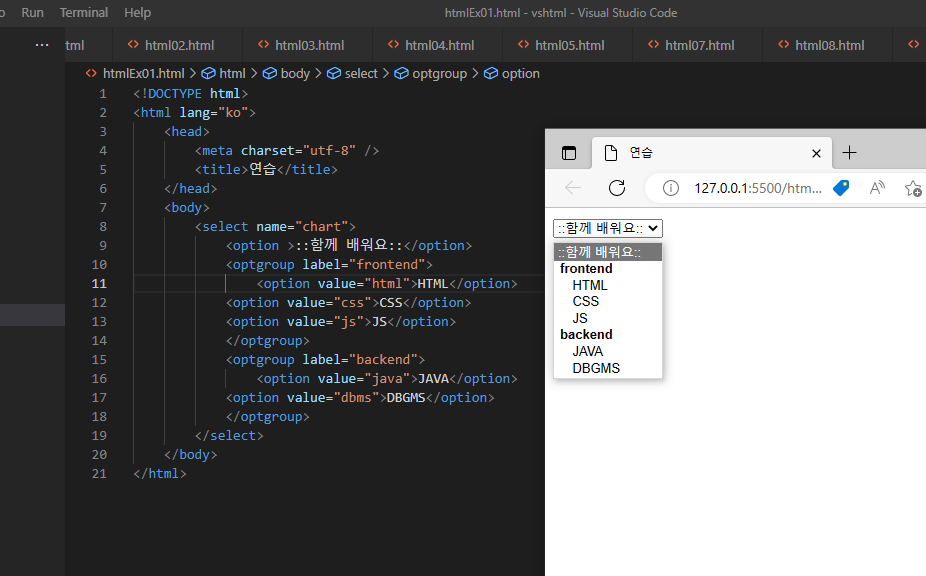
select name="chart" multiple //이렇게 multiple하면 한번에 확 보여줌.
그렇지만 사용자 입장에서 친절한 화면이 아니다. 쉬프트 또는 컨트롤 키를 누를 생각을 하지 않을 수 있다

select의 그룹화 , outgroup
-label 속성으로 하위 option 들의 이름을 작성할 수 있다.
=====================================
form
form요소는 서버에 데이터를 전송하기 위한 태그입니다.
사용자에게 데이터를 입력 받아 작성된 데이터를 전달할 수 있습니다.
사용자가 웹 사이트로 정보를 보낼 수 있는 대부분의 요소들은 폼입니다.
예:로그인, 회원 가입 등
공통 속성
1)name:폼의 이름을 지정하며, 서버에 전송될 데이터의 명칭.
2)value:서버에 전송될 데이터의 값
3)action:데이터가 전송되는 URL(경로)
4)method:데이터의 전달 방식을 작성하며, 사용자가 입력한 내용을 어떻게 서버에 넘겨줄 것인지 결정.
-get: 호출되는 주소에 값을 등록하여 보내는 방식.
-post: 데이터를 감춰서 서버에 전달한다.
enctype:첨부 파일 전달 시, 사용한다(잘 안씀)
autocomplete - 자동완성 기능을 나타내는 속성이며, 기본값은 on
-->autocomplete ="off"
button
이벤트를 발동시키는 태그.
type
1)button
-단순한 버튼임을 명시하며, 클릭이 가능한 버튼이다.
2)submit
-해당 버튼이 폼 데이터를 전송하는 버튼임을 명시한다.
3)reset
-버튼 클릭시, 작성한 폼 데이터를 초기화

========================================
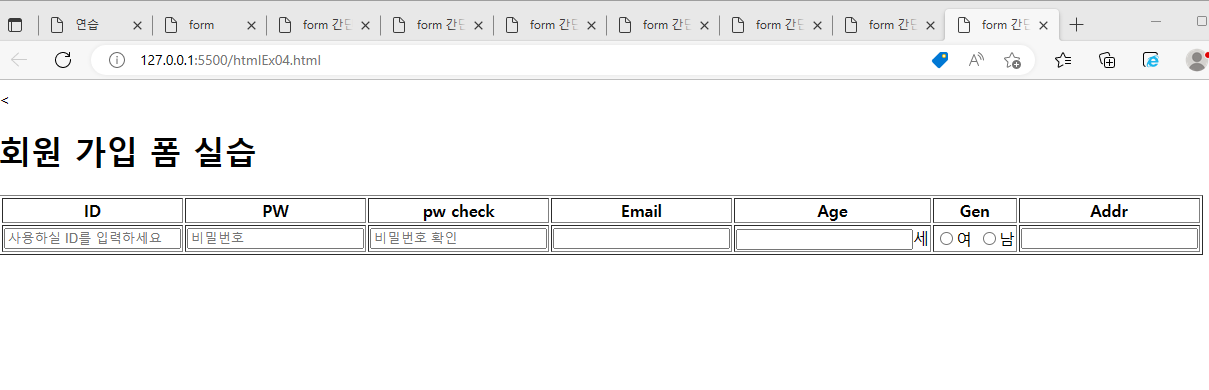
fieldset -폼 안의 요소를 묶어준다.
-form 태그 안에 있는 입력 요소와 label을 그룹화한다.
-legend 태그는 필수 작성 태그는 아니지만, fieldset의 이름을 지정한다.

이렇게 코딩하면

이런 화면이 뜬다(꼭 input하면 name 해주기! 같은 직원끼리 무슨 인풋 넣는지 알아보게 해야될거 아냐)
=========================
실무>레거시 레거시 프로젝트?? 10년 좀 넘은 프로젝트는 레거시라 함
iframe -현재 문서(페이지)안에 다른 html문서(페이지)를 삽입한다.
단점
1)보안 측면
해커가 해킹용 사이트를 다른 사이트에 집어 넣고, 그 사이트에 사용자가 입력하는 정보를 가로챌 위험이 있다.
2)사용성이 저하
-사용자 입장에서 하나의 사이트에서 다른 사이트가 또 열리기 때문에 헷갈릴 수 있다.
3)검색이 제한
-로봇이 우리 사이트를 보는데, iframe으로 설정된 페이지는 포함되지 않는다.
A화면 >B화면
A.html
<iframe>

=========================
인라인 요소와 블록 요소, 인라인 블록 요소
-요소가 화면에 출력되는 특성을 크게 2가지로 구분.
블록 요소는 상자(레이아웃)를 만들기 위한 요소
인라인 요소는 텍스트처럼 취급한다.
블록 요소로 구조를 잡고, 인라인 요소로 정보를 전달한다.

1)블록 요소
-기본적으로 레이아웃 작업에 많이 사용하며, 특별한 의미는 없고 "구분을 위해" 사용한다.
특징
-한 줄에 한 개만 배치 가능하다
-기본 너비값이 100%를 차지한다.
-크기 값을 가질 수 있다.(가로 세로)
-상, 하, 좌, 우 마진을 가질 수 있다.
종류
div, table, th, td, header, nav, footer 등
div(Division)
-특별한 기능이 없다
-어떤 영역을 잡을 때 많이 사용한다.
h*(Heading)
-제목을 의미하며, 1~6번까지 있다.
-숫자가 작을수록 더 중요한 제목을 정의한다.
-웹 표준 h1태그는 한 문서에 1개만 있어야 한다.
p(Paragraph)
-문단을 의미한다.
ul(Unorderd List)
-순서가 필요없는 목록을 의미한다.
-li(List Item)태그로 각 항목을 작성한다.
ol(orderd List)
-순서가 필요한 목록을 의미한다.
-li(List Item)태그로 각 항목을 작성한다.
===========================================
2)인라인 요소
-한 줄에 여러 개 배치 가능하다.
-기본 너비값이 콘텐트의 너비값
-크기값을 가질 수 없다
-상,하 마진을 가질 수 없다
종류
span, a, small, strong 등
span
-대표적인 인라인 요소
-특별한 의미는 없고, 큰텐츠의 영역을 설정하는 용도
===========================================
인라인 블록 요소
특징
-인라인 요소의 특징와 블록 요소의 특징을 같이 가지고 있다.
한줄에 여러 개 배치 가능하다.
-크기 값을 가질 수 있다.
상 하 좌 우 마진을 가질 수 있다.
종류img, input, button 등
**img 태그(image)
필수 속성
src(source): 실제 이미지의 경로를 명시한다.
alt(alternate): 이미지가 출력되지 않는 상황 또는 스크린 리더를 사용하는 사용자를 위해 대신 출력할 이미지의 설명을 명시한다.(필수속성)
***필수 속성을 작성하지 않으면, 웹 표준에 어긋난다.
==========================================
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>인라인, 블록, 인라인 블록</title>
<style>
div {
border: 1px solid red;
height: 100px;
}
span {
border: 1px solid red;
width: 500px;
height: 500;
}
img {
margin: 50px;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
<span>KSMART</span>
<span>네이버 홈페이지</span>
<span>Gooooogle</span>
<img src="https://media.istockphoto.com/id/1198387244/ko/%EC%82%AC%EC%A7%84/%EB%B9%A8%EA%B0%84-%EA%B0%9C%EB%8A%94-%ED%9D%B0%EC%83%89-%EB%B0%B0%EA%B2%BD%EC%97%90-%EB%86%93%EC%97%AC%EC%9E%88%EB%8B%A4-%EC%9B%83%EA%B3%A0-%EC%9E%88%EB%8A%94-%EC%9D%BC%EB%B3%B8%EA%B0%9C.jpg?b=1&s=170667a&w=0&k=20&c=nP02GYtjo-bZf3-p15byL5sRmp-tMR0XS_imYJq0IZE="
alt="시바견">
<img src="https://media.istockphoto.com/id/1320436824/ko/%EC%82%AC%EC%A7%84/%EC%97%AC%EB%A6%84%EC%97%90-%EB%85%B9%EC%83%89-%EC%9E%94%EB%94%94%EC%97%90-%EC%95%89%EC%95%84-%EC%95%84%EB%A6%84-%EB%8B%A4%EC%9A%B4-%EC%9E%AC%EB%AF%B8-%EC%9E%88%EA%B3%A0-%ED%96%89%EB%B3%B5-%ED%95%9C-%EB%B9%A8%EA%B0%84-%EC%8B%9C%EB%B0%94-%EC%9D%B4%EB%88%84-%EA%B0%9C-%EC%9D%BC%EB%AA%B0%EC%97%90-%ED%8F%AC%EC%A6%88%EB%A5%BC-%EC%B7%A8%ED%95%98%EB%8A%94-%EA%B7%80%EC%97%AC%EC%9A%B4-%EC%9D%BC%EB%B3%B8-%EA%B0%9C.jpg?b=1&s=170667a&w=0&k=20&c=EXc4ZK4MyYE9BAstNpmqpCnmJat3gmAokyZMkqqJO5w="
alt="시바견2">
<img src="https://cdn.pixabay.com/photo/2022/03/12/02/56/wool-7063255__340.jpg"
alt="시바견3">
<a href="https://www.naver.com">NAVER</a>
<a href="https://www.naver.com" target="_black">NAVER(새창에서 열립니다)</a>
<h2>Contact us</h2>
<address>
사이트 주소 : <a href=""http://www.ksmart.or.kr" target="_black">KSMART(새 창에서 열립니다.)</a> <br>
연락처 : <a href="tel:063-717-1008">063-717-1008</a> <br>
이메일 : <a href="mailto:sugang@ksmart.or.kr">sugang@ksmart.or.kr</a>
</address>
</body>
</html>
a 태그 - 다른 곳으로의 링크
Anchor의 약어 - 닻
하이퍼 링크를 지정하는 요소이다.
필수 속성
href(Hypertext Reference) : 연결할 주소 작성
target 속성 : 링크(페이지)를 여는 옵션
_blank는 웹 접근성을 위한 값이다
시각 장애를 가지고 있는 사용자와 같이 다양한 사용자들이 편리하게 사이트를 이ㅛㅇㅇ할 수 있도록 웹 사이트를 만들어야 한다. _blank를 사용하는 경우, "새 창에서 열립니다." 와 같은 문구로 안내를 해야한다. 눈으로 보지 못하는 사용자들이 당황하지 않고 사이트를 사용할 수 있다.
참고 :
a 태그와 함께 사용할 수 있는 address 태그
tel: 모바일에서 클릭 시, 해당 연락처로 전화 걸기 사용 가능
mailto:이메일 링크 작성. 클릭 시, 이메일 전송 화면으로 이동
==================================
<br>(Line break)
줄 바꿈
=======================================
사용자로부터 입력을 받는 input
CSS(Cascading Style Sheet)
HTML(정보 전달, 기본 뼈대, 구조)을 꾸며주는 디자이너 역할
HTML문서 내에서 태그를 선택해서 디자인하고, 배치하는 역할
Cascade: 폭포처럼 쏟아지는 물
스타일 시트의 적용 우선 순위가 위에서 아래로 적용된다.
기본문법
선택자{속성:값;}
*선택자(selector)
-선택자는 스타일(css)을 적용할 대상을 명확히 지정하는 용도
-속성 : property
-값:value
작성 방법
선택자{속성:값; 속성:값; 속성:값; 속성:값; 속성:값;}
-한 줄 작성이 가능하지만, "가독성을 위해 줄 바꿈해준다."
*하나의 속성과 값을 작성하면, 세미
주석처리
/* */
키워드 - 캐시
-임시 데이터 저장소
-가져온 데이터를 한번 가져와서 임시로 저장하는 개념.
-한번 받아온 데이터를 사용자의 컴퓨터 또는 중간 역할을 하는 서버에 저장해놓는다.
-한번 보관하면, 다시 접속할 때, 다운로드 불필요
-파일 다운로드 자체가 서버와 사용자에게 부담(CPU 점유율, 메모리, 속도 등등)
-처리 속도가 향상. 추가 요청도 빠르게 처리 가능.
=================================
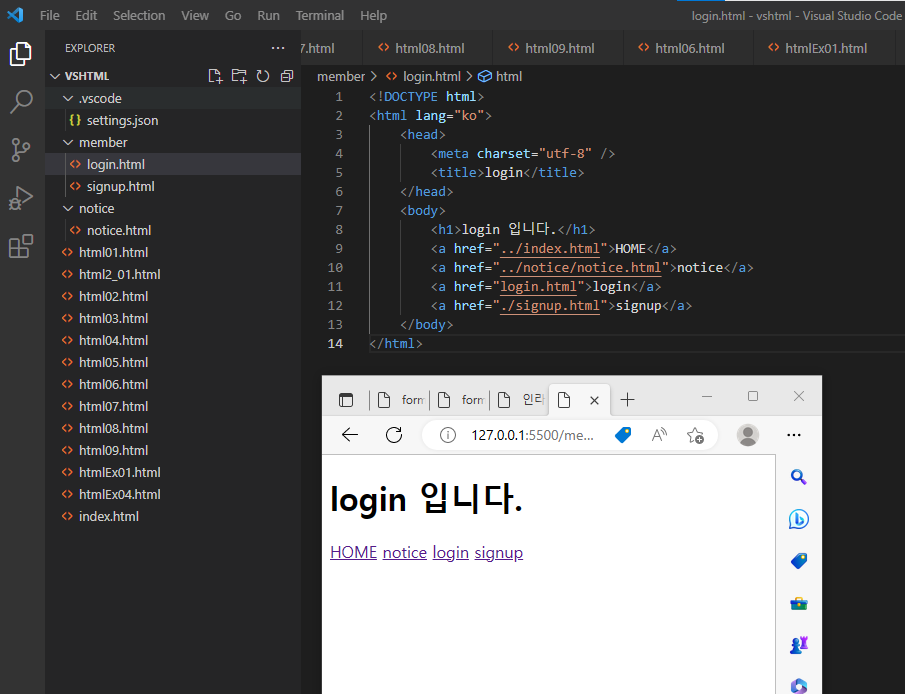
파일 경로 찾는법(../ , ./
1)절대 경로
표기법: /
root(최상위)를 의미. 어느 파일에 위치해 있어도 root경로로 이동 가능 = 우리 프로젝트
2)상대 경로
-출발하는 위치에 따라서 경로가 바뀜.
./(생략 가능-명확하게 작성하고 싶으면, 생략하지말것.)
->내 주변에서 찾는것.
ex)A아파트의 201호에서 202호 가는거는
./202호 or 202호
../
->내 위치에서 상위 폴더로 올라가서 찾는다
->내가 속해있는 폴더의 위쪽으로 올라가서 찾는다.
A아파트 201호
B아파트 301호
../B아파트/301호


===============================
CSS연결 방법 4가지
1)내장 방식
-웹 문서 안에 사용할 스타일을 정리하는 방식
-html 문서의 head 영역에 style 작성
-html 문서 내부에 작성하기 떄문에, 내장 방식 또는 내부 스타일시트라고 부른다.
-장점: 별도로 css파일을 작성할 필요없이 내부에서 작성 가능하다.
-단점: css내용이 많아지는 경우, HTML문서 내에서 한번에 처리하고 어렵다.
**웹 표준: 프론트엔드 개발 방식에서 HTML CSS JS파일은 구별해서 관리해야 한다.
2)링크
-외부 css파일을 만들고, 링크함
-스타일 정보를 따로 저장하기 떄문에 외부 스타일 시트라고 한다.
link 태그를 이용해서 어떤 파일을 가져와서 연결한다.



3)인라인 방식
-간단한 스타일 정보를 적용하는 인라인 방식
-요소의 style 속성에 직접 스타일을 작성하는 방식
-유지 보수 시, 악영향을 미칠 수 있어서 권장하지 않는다.
-css 적용 우선 순위에서 문제가 발생할 수 있다.
4)@import 방식
-css의 @import규칙으로 css문서 안에 또 다른 css문서를 가져와서 연결한다.
============================================
선택자(매우 중요)
CSS를 이용해서 HTML의 어떤 요소를 꾸미려면, 많은 요소들 중 어떤 요소를 꾸밀지 명확하게 지정해야 한다. 선택자는 스타일을 적용할 대상을 지정하는 용도로 사용.
종류
1)기본 선택자
-전체 선택자
>스타일을 문서의 모든 요소에 적용할 때 사용한다.
>선택자를 작성하는 위치에 *기호 사용


-태그 선택자
>HTML의 태그 이름을 작성하고, css 속성과 값을 적어주는 방식
>선택자를 작성하는 위치에 기호 없이 태그 이름만 명시.
>W3C 제공하는 선택자ㅔ 대한 설명에는 "타입 선택자"라고 명시되어있다.

2)복합 선택자
3)가상 클래스 선택자
4)가상 요소 선택자
5)속성 선택자
1)기본 선택자
-전체 선택자
-태그 선택자
-아이디 선택자
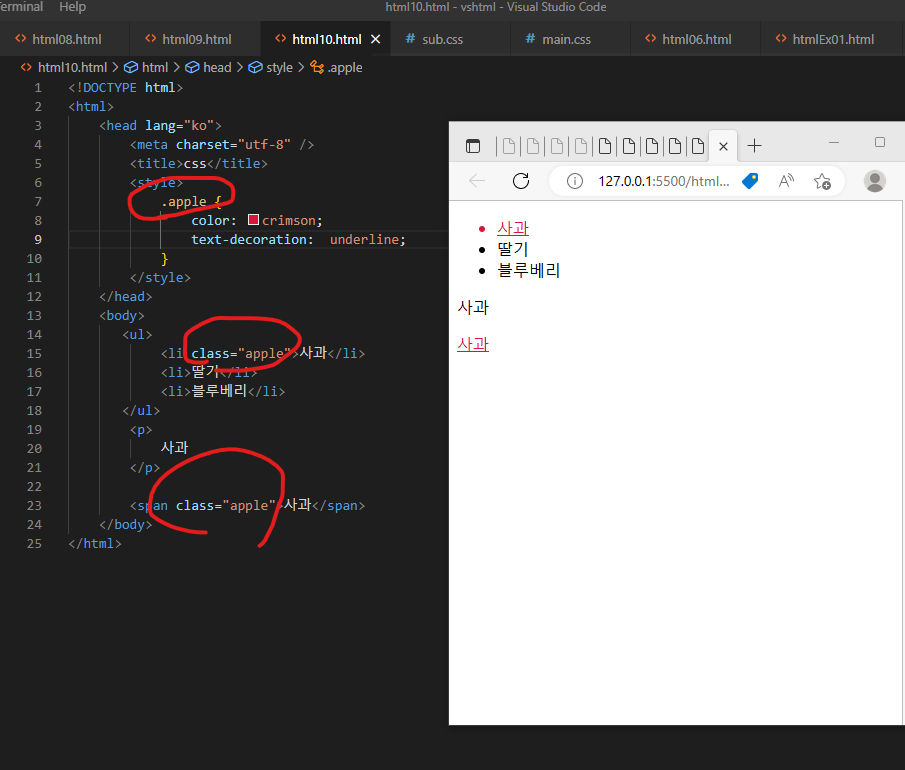
-클래스 선택자
*전역 속성
class
-요소에 이름을 명시하려는 용도.
-클래스 이름은 중복 가능하다
-기호:.클래스 이름(dot)
-여러 이름을 가질 수 있다
<div class="black-red"></div> or <div class="black red"></div> <-블랙이란 클래스도 갖고, 레드라는 캘래스도 가짐
*이름은 기억하기 쉽고 명확한 이름을 작성한다.
*이름은 절대로 숫자 또는 특수 기호로 시작하면 안된다
*클래스 이름은 소문자로 작성하며, 단어 뒤에 다른 단어가 나오면,_(underScore) 또는-(dash)로 구분한다./
*클래스 또는 아이디 이름은 대소문자를 구분한다.
나쁜 예시: main1, main2, main3
좋은 예시 :main_contents, main-contents
.apple --> 클래스를 찾을건데(.), 클래스 이름은 apple이야!
#apple --> 아이디를 찾을건데(#), 아이디 이름은 apple이야!


id
-요소에 이름을 명시하려는 용도.
-아이디 이름은 중복 불가능하다.
-기호:#아이디 이름(hashtag)
그룹선택자
-여러 선택자가 같은 스타일 규칙을 사용하는 경우
-쉼표(,)로 구분해서 여러 선택자를 나열
