나혼자공부시간(평일저녁,주말,휴일때)
NODE.JS:크롤러활용
하리보쮈리
2023. 8. 23. 06:10
크롤러활용한 뉴스속보 찾기, 뉴스속보 이메일 발송

웹스크래핑이란?
-웹사이트 특정정보를 추출해 내는 것을 의미
그 중, 웹스크래핑 모듈이 cheerio!
cheerio는 "html형식으로 되어 있는 문자열"에서 특정 값을 뽑아낼 때 유용한 라이브러리이다.

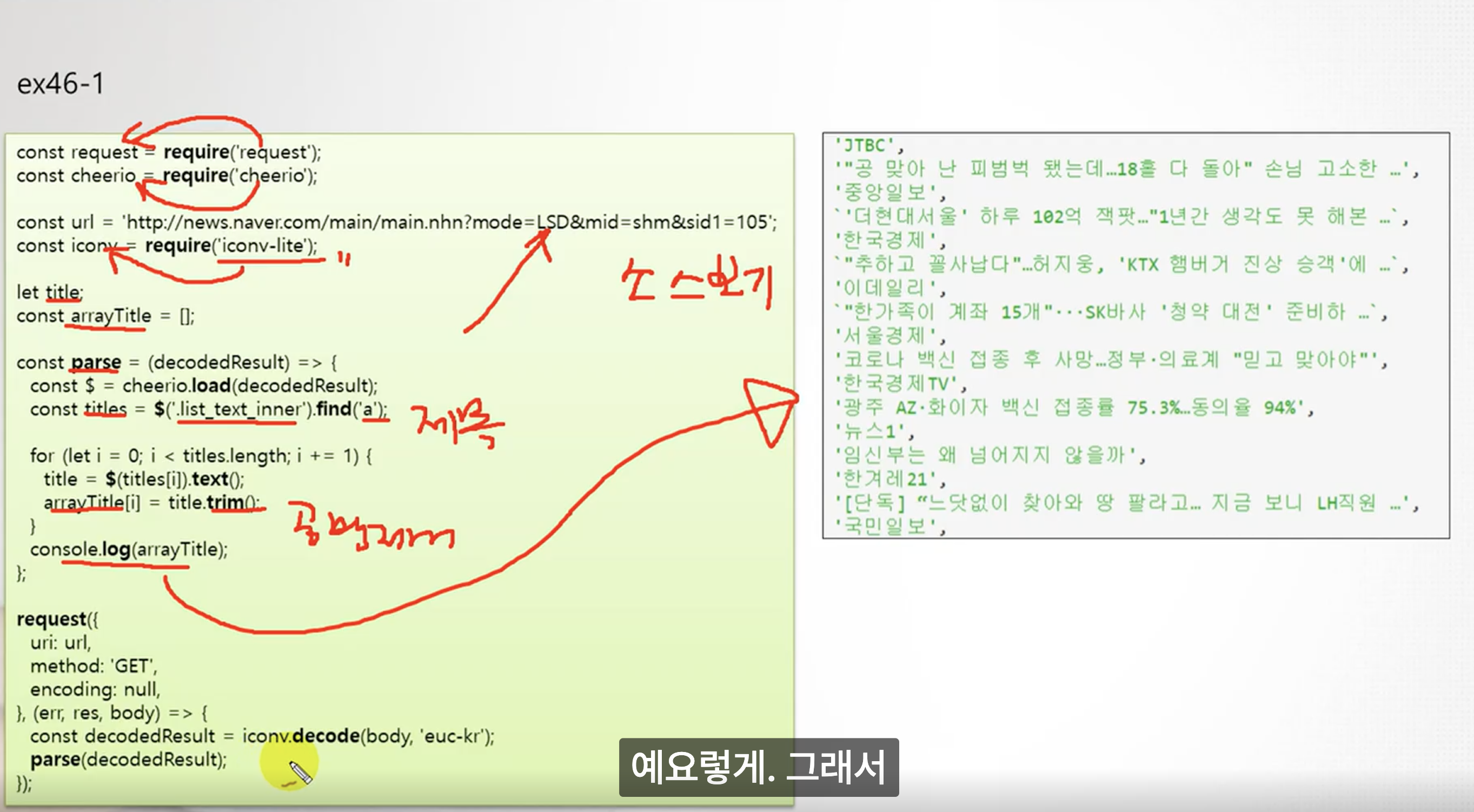
const request = require('request');
const cheerio = require('cheerio');
const iconv = require('iconv-lite');
const url = 'https://news.naver.com/main/main.naver?mode=LSD&mid=shm&sid1=105';
let title;
const arrayTitle=[];
const parse = (decodeResult) =>{
const $ = cheerio.load(decodeResult);
const titles=$('.list_text_inner').find('a'); //<a>태그 찾아서 titles변수에 넣겠다는 뜻
for(let i=0; i<titles.length; i++){
title= $(titles[i]).text();
arrayTitle[i] = title.trim(); // 앞뒤에 있는 공백을 지울거임.
}
console.log(arrayTitle);
};
request({
url:url,
method:'GET',
encoding:null
},(error, res, body)=>{
const decodeResult = iconv.decode(body, 'euc-kr');
parse(decodeResult);
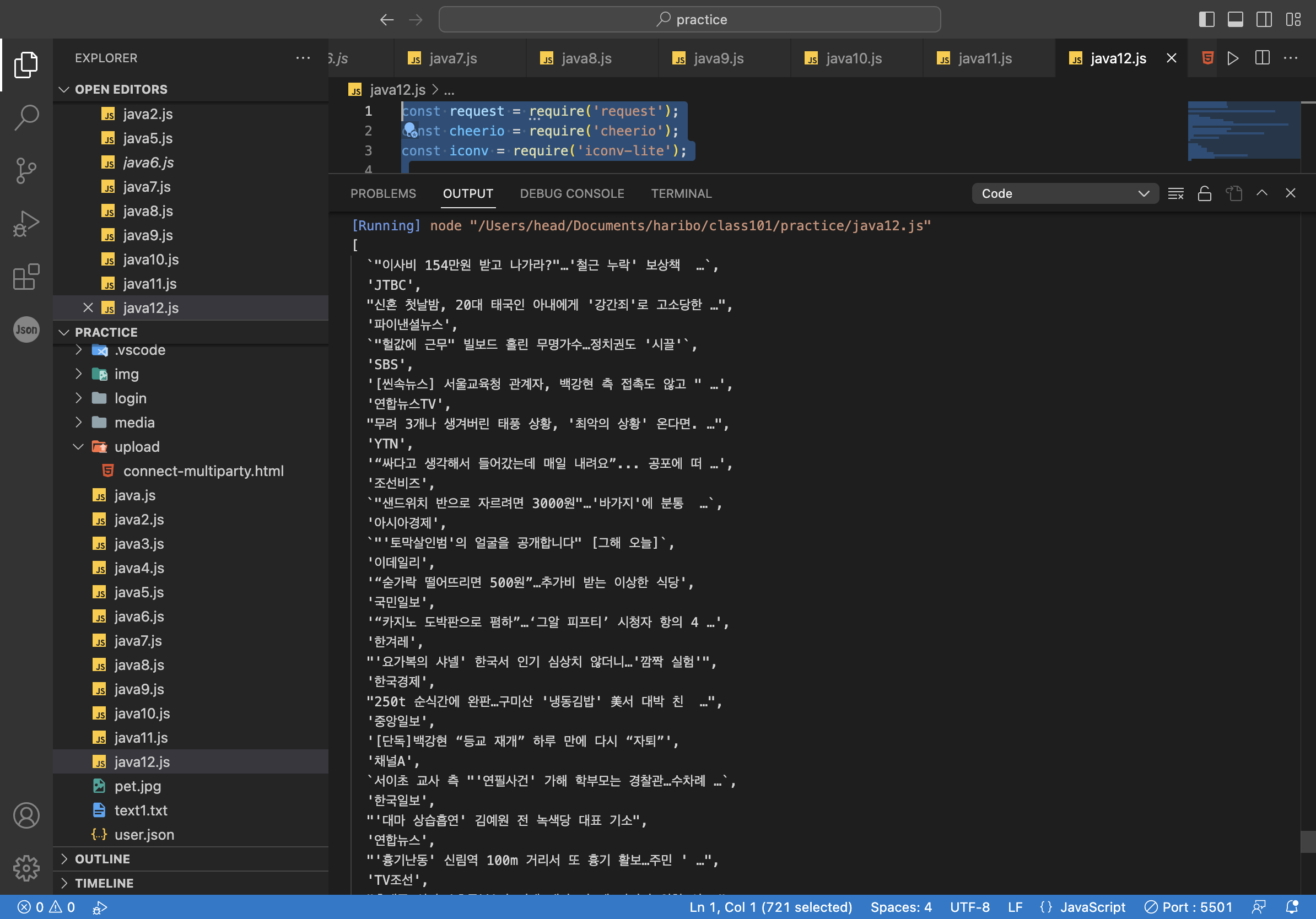
});콘솔값 결과

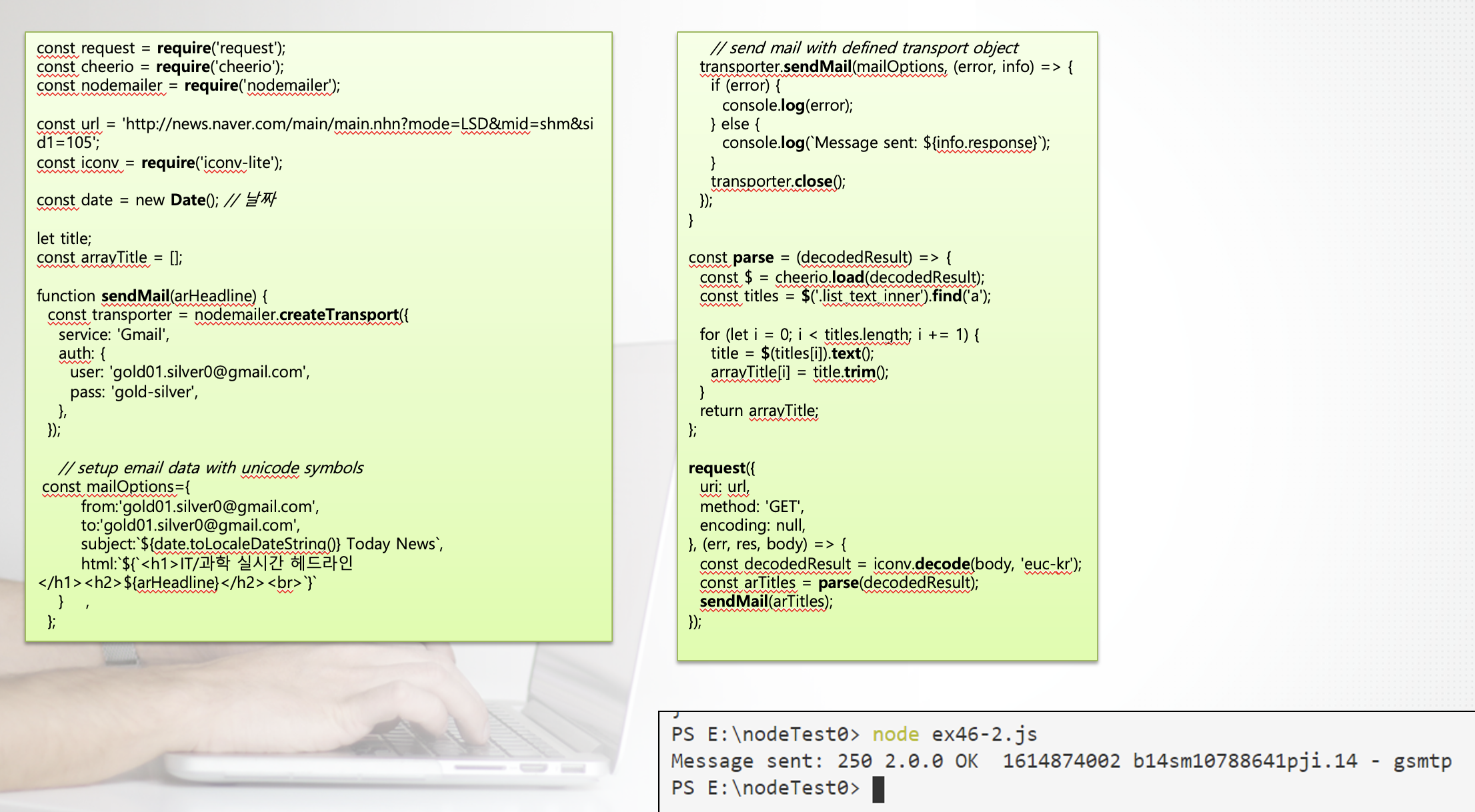
크롤러를 활용한 뉴스 속보 이메일 발송
•앞에서 찾은 뉴스 기자 타이틀을 이메일로 전송하는 프로그램
•Gmail 을 이용한다.
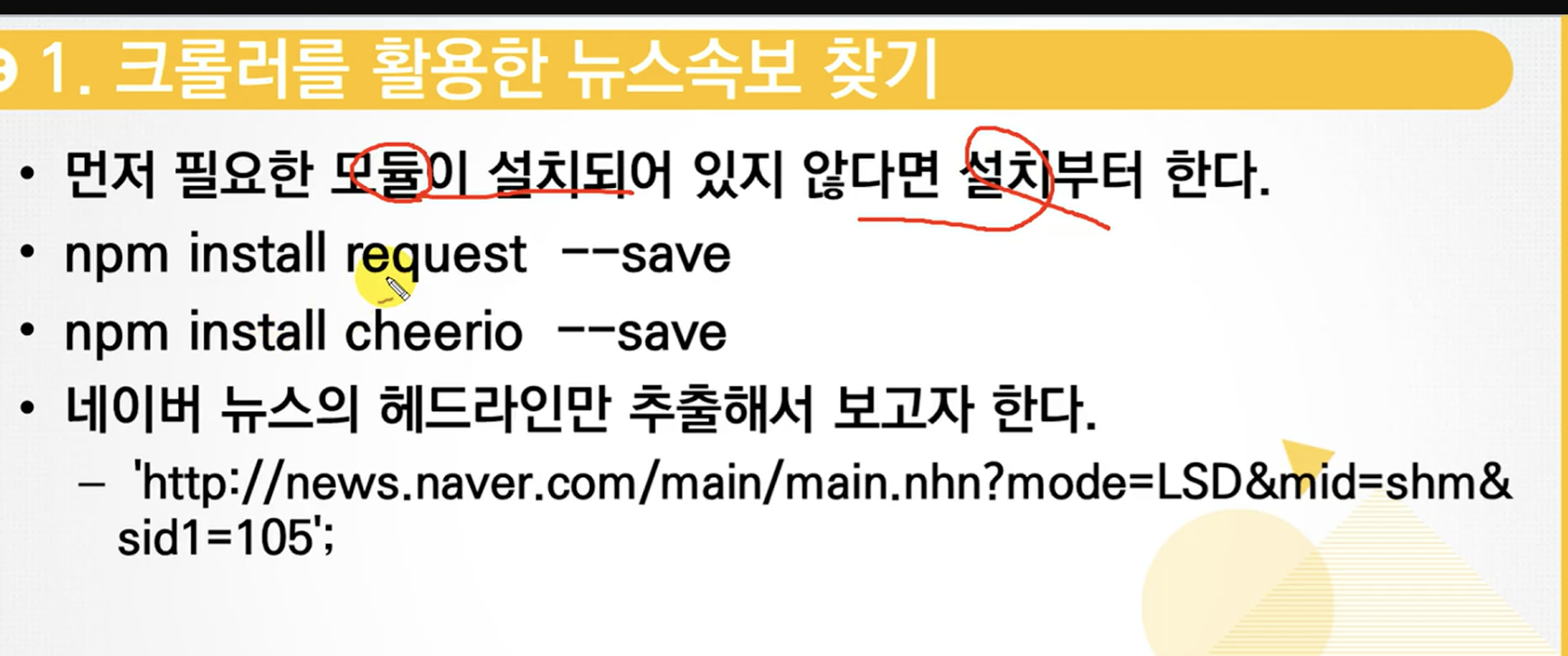
•먼저 필요한 모듈이 설치 되어야 한다.
•npm install request --save
•npm install cheerio --save
•npm install nodemailer --save
난 이거 실패함...물어봐ㅠㅠ

저 위에 예제보고 따라 친 내가 짠 코드
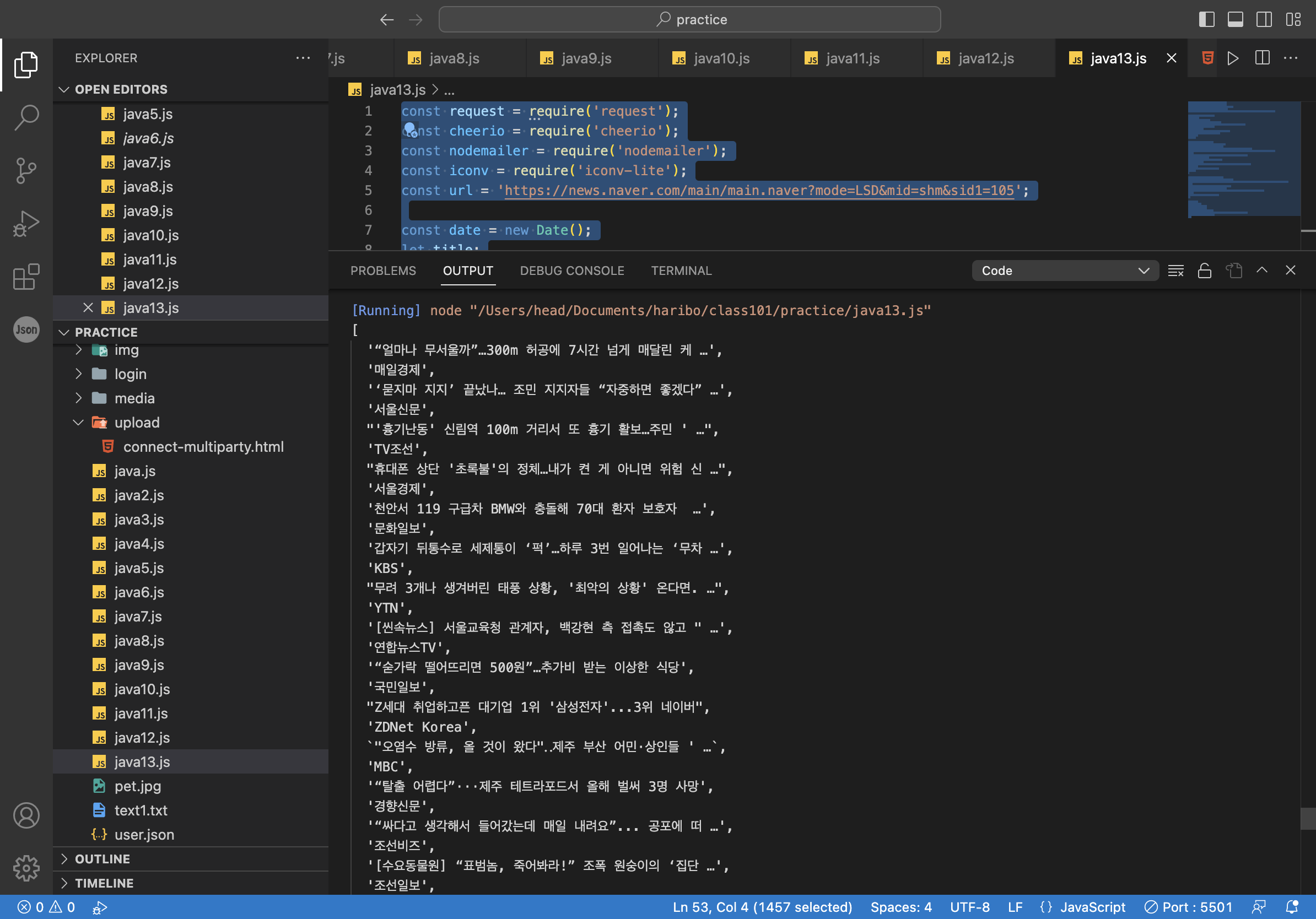
const request = require('request');
const cheerio = require('cheerio');
const nodemailer = require('nodemailer');
const iconv = require('iconv-lite');
const url = 'https://news.naver.com/main/main.naver?mode=LSD&mid=shm&sid1=105';
const date = new Date();
let title;
const arrayTitle=[];
function sendMail(arHeadline){
const transporter = nodemailer.createTransport({
service:'Gmail',
auth:{
user:'zhdl4532@gmail.com',
pass:'Rmsel2929-'
}
});
const mailOptions={
from:'zhdl4532@gmail.com',
to:'zhdl4532@gmail.com',
subject:`${date.toLocaleDateString()} Today News`,
html: `${`<h1>IT/과학 실시간 헤드라인</h1><h2>${arHeadline}</h2><br>`}`
}
transporter.sendMail(mailOptions, (error, info)=>{
if(error) {
console.log(error);
}else{
console.log(`Message sent:${info.response}`);
}
transporter.close();
});
}
const parse = (decodeResult) =>{
const $ = cheerio.load(decodeResult);
const titles=$('.list_text_inner').find('a'); //<a>태그 찾아서 titles변수에 넣겠다는 뜻
for(let i=0; i<titles.length; i++){
title= $(titles[i]).text();
arrayTitle[i] = title.trim(); // 앞뒤에 있는 공백을 지울거임.
}
console.log(arrayTitle);
};
request({
url:url,
method:'GET',
encoding:null
},(error, res, body)=>{
const decodeResult = iconv.decode(body, 'euc-kr');
parse(decodeResult);
});난 이거 실패함...물어봐ㅠㅠ 왜 message sent:안뜨고 저거 기사만 들고오는거지?ㅠㅠ